Since AMP is so heavily favoured by Google’s search engine, it’s popping up everywhere. Today, almost all of the major news outlets have adopted the AMP platform because it loads pages with lightning speed. And other sites are jumping on the bandwagon. But AMP isn’t without its drawbacks.
Often, you see speed come at the cost of other factors, including functionality or tracking. Fortunately, the AMP framework is open source and more solutions are popping up all the time. All it takes is a little creativity.
What is AMP?
AMP stands for Accelerated Mobile Pages. It is a free, open-source framework consisting of html, javascript and caching technologies. As the name suggests, AMP is designed to allow you to create mobile-friendly pages that push out content quickly. It also allows you to feature high quality content, like videos and infographics.
The idea of AMP is that it strips out all the unnecessary code that slows down performance. This improves usability and user experience, based on the premise that faster load times = more engagement.
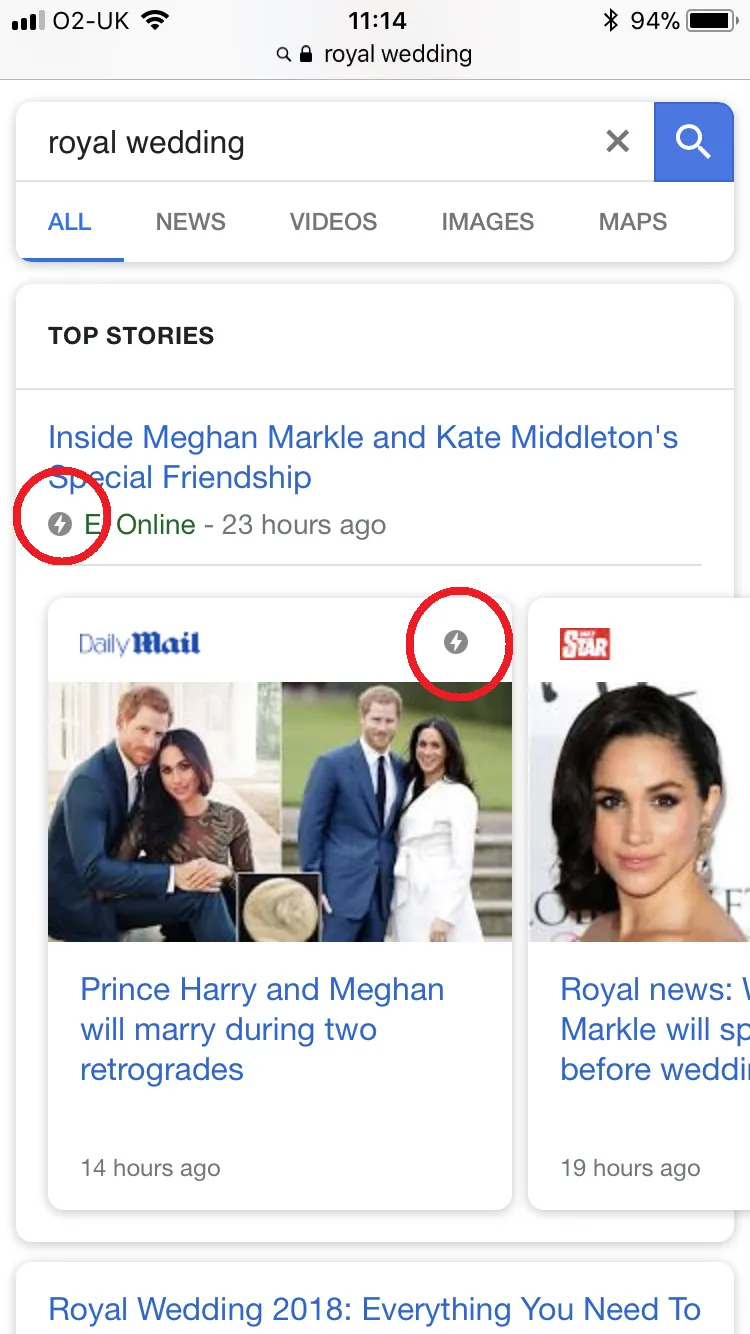
You can identify an AMP page by the lightning bolt icon on the card.

AMPs are highly favoured for pages with high mobile traffic by users because of their demand for fast-loading sites on mobile devices. For devs, AMPs benefit from any future performance updates without having to make drastic overhauls to the source code.
Improvements will be built into the way AMP technology renders the content as opposed to the way code is written.
What are the drawbacks of Google AMP?
AMP presents a number drawbacks to web designers who are used to relying on JQuery and JavaScript to build sites.
It’s difficult to implement if you’re not a dev!
You must use a stripped down, simpler version of your site and lose core elements!
Compared to HTML, AMP appears to restrict website functionality. This means that if you want to have certain functions, you have to invest more heavily in build time than if you simply relied on a JQuery to do the same job.
Custom site styling doesn’t carry over!
The functionality that AMP does gives you lacks the flexibility many designers have come to expect. AMP Project are working on expanding its functionality in the future, but right now, fast-loading images and text are the primary focus for content delivery.
My on-site tracking has been reduced!
Little support for script tags means that Google Analytics is heavily reduced. So if you want to track anything on your page and enjoy all those Analytics charts, AMP might not be your best bet.
I added in-line styles and now I’m AMP invalid!
You must keep to AMP’s guidelines to remain AMP valid, so you need to check your pages regularly.
AMP is only for mobile pages and news websites!
AMP has created a community and a framework in which you can build lightning fast pages that look great on any device, not just mobile. Yes, it’s called Accelerated MOBILE Pages, but this framework creates fast-loading pages on any device.
Someone linked to my AMP page and it doesn’t count as an inbound link!
To save loading times, pages are loaded from Google’s cache instead of a site’s server. This can cause sites to lose precious inbound links. Whenever an AMP page is loaded on a mobile device from Google’s cache, the original domain in the browser is replaced by: https://google.com/amp/yourpageURL. So you might miss out on some valuable traffic.
Our approach to AMP
There is nothing you cannot do in AMP.
– Rob, MRS Digital Web Designer
– Rob, MRS Digital Web Designer
All it takes to achieve things in AMP is a little creative thinking and some build time.
Lots of people turn to frameworks like JQuery or Bootstrap because they are established and it’s easy to implement. But thinking outside the box can present an elegant solution.
Here’s an example: Scroll-aware pop-ups.
When we were building in the early days of AMP, we wanted a scroll aware pop-up to appear in order to present the user with a call to action at the right time on-page. AT the time there was no AMP Animate or AMP Popup features.
Basically, you when you scroll so far down the page, a pop-up… erm… pops up! Using JavaScript to do this, you’d be AMP invalid. AMP says it takes up too many bytes, so we had to build something with lighter code.
Using CSS3, here’s what we built:
Our AMP pop-up solution
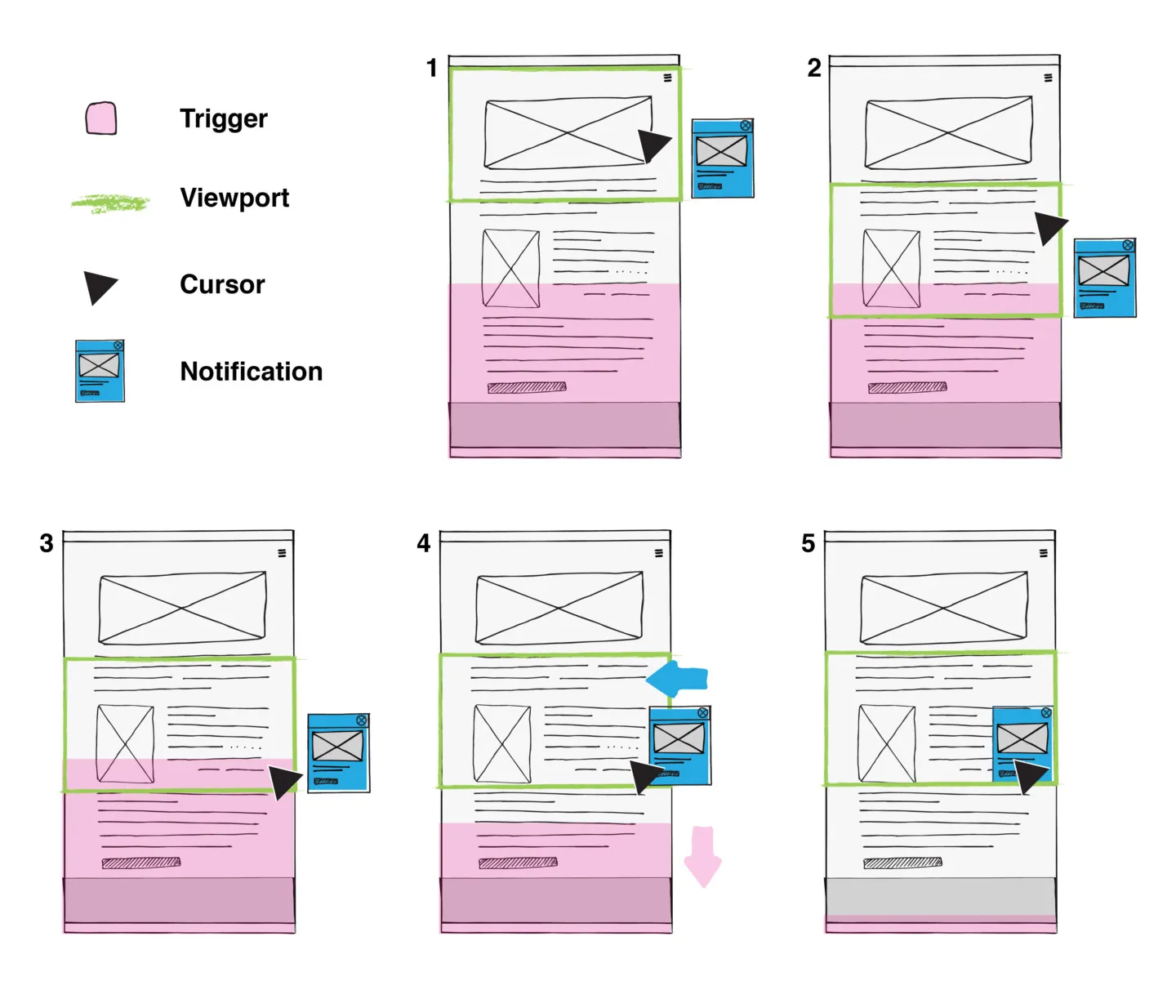
How it works
- A container on page, is hover-aware. The container awaits the user to hover.
- Inside the container is a positioned absolute popup, hidden off-screen.
- When the user hovers the container disappears and the popup appears.
- Forward animation prevents the animation from reappearing before the delay times out. When the delay ends 300 seconds later, everything resets.
This solution gives you the functionality of JQuery inside the super-fast framework of pure CSS3, which is AMP valid. It just goes to show that if you’re prepared to play around in AMP, you can find a solution that doesn’t rely on a bulky JQuery.
So? Should you hop on the AMP bandwagon?
Google insists that AMP isn’t a factor in a site’s search ranking (yet!) However, AMP compatibility does determine whether or not publishers are featured in the much coveted news carousel.
This, in effect, forces publishers to start using AMP regardless of how fast their site loaded previously of they want to be part of that top-shelf scene.
If you’re regularly publishing content for users on mobile devices then it’s probably worth considering this technology. But the pros and cons will need to be reviewed on an individual basis in order to make an informed decision.
AMP has created a community and a framework in which you can build lightning fast pages that look great on any device, not just mobile.
But remember, speed isn’t everything! If your website lacks high quality, user-friendly design and content, users will leave no matter how fast it loads.
If you’re unsure whether AMP is right for you, get in touch. Our team of talented web designers would love to hear about your website goals and create a site that’s innovative and packed with serious style!